التصميم الجرافيكي للويب
هدف التصميم الجرافيكي للويب
التصميم الجرافيكي للويب له هدف واضح غـير أن يكون جميلاً يجـب ان يسهل علـي زبائنك الوصـول للمعلومة التي يرغبونها وان يقودهم الى السيناريو المرسوم والذي يعود عليك وعلى مشروعك بالربح التجاري…


معلومات اكثر تعني تصميم افضل
كل معلومة نجمعها عن عملك التجاري او الهوية البصرية لمشروعك او شركتك هو بند اساسي فــي عملية التصميـم الجرافيكي للــويب، فاكتشـاف المبادئ والقيم الاساسية التي تقوم عليها شركتك هو الامر الذي يقود عملية التصميم برمتهــا.
كما ان دراسة المنافسيــن واختياراتهـم الجرافيكية هـو امـر اساسي وحـيوي فـي تحديد اتجاهات التصميم لموقعك الالكتروني لكي تتفوق وتسبقهم بخطوات.
تصميم جميل يفهمه كل عملائك
لكي يفهـم المستخـدم محتـوى اي موقـع علـى شبكة الانترنت فان هذا يعتمد علي ان يفهم المستخدم كيف يعمل الموقع وكيف نظمت محتوياته, هذا ما نطلق علية قابلية الاستخدامUsability .فهي تحرص علي ان تجعل التصميـم الجرافيكي لموقعك يناسب كل مستويات وعقول المستخدمين.
فليس كل مستخدمي موقعك علي نفس الدراية والخبرة في التصفح والتفاعل مع المواقـع بشكـل خـاص او الانترنـت بشكـل عـام، لـذا فان قابلية الاستخـدام تدفع بالتصميــم الجرافيكـي نحو تحقيـق التـوازن بين الجمـاليـة وسهولة الاستخدام، وبذلك يناسب أكـبر عـدد مـن المستخدميـن بغض النظر عن مهاراتهم في الاستخدام.


واجهة استخدام متقنة تعود بالربح عليك
السر يكمن فـي التوزيـع المدروس والمتقـن للمحتـوي والعناصـر الجرافيكية في واجهـات المواقـع،
فواجهـة الاستخـدام هي اللوحـة النهائيــة التـي يشاهدهــا المستخدم
ولا يدري في الغالب ان عينه تتحرك وفق مسار مدروس
ومعد مسبقاً ليقودة في النهاية الي فعل محدد يعود بالربح علي عملك التجاري.
تلك القوي السرية مثل الحجم، اللون، مكان العناصر، الصخب اللوني،
والتعقيد الداخلي للعنصر هي ادوات تستخدم بعناية في تصميم واجهة الاستخدام
التوازن البصري , التيبوغرافي , الانقرائية , توحيد نمط – استايل- الزي
الذي نلبسة لعناصر الواجهة هي كلها من ضمن التقنيات
التي نستخدمها في شفترز لتصميم واجهة استخدام متوازنه.
أعمالنا
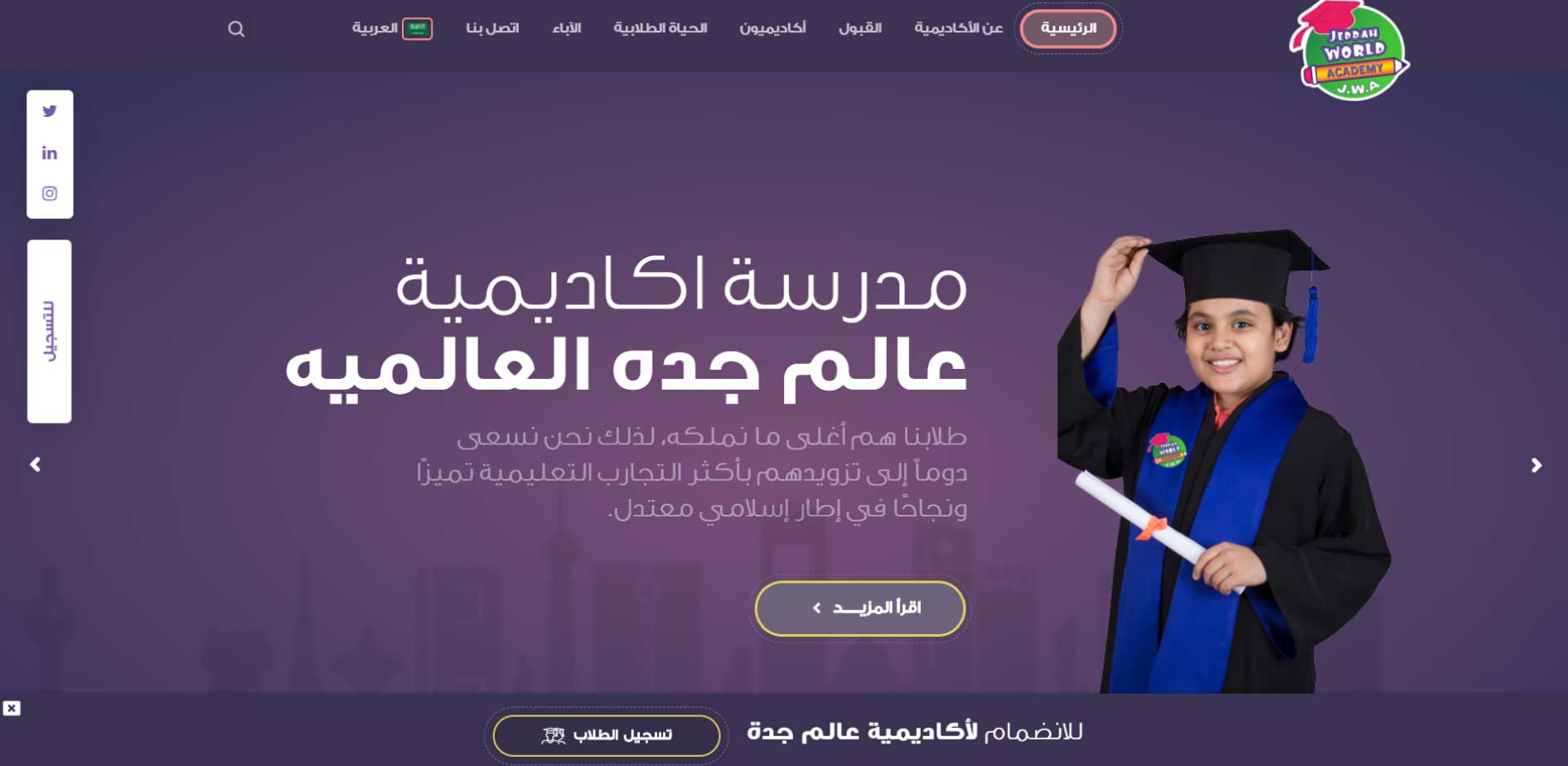
موقع مدرسة أكاديمية عالم جدة العالمية
لقد تم تصميم وتطوير موقع مدرسة أكاديمية عالم جدة العالمية بأحدث اصدار برمجي من لغة PHP على إطار العمل الاكثر حداثة وثباتاً WordPress راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- WordPress CMS
- CSS
- JAVAScript
- Jquery

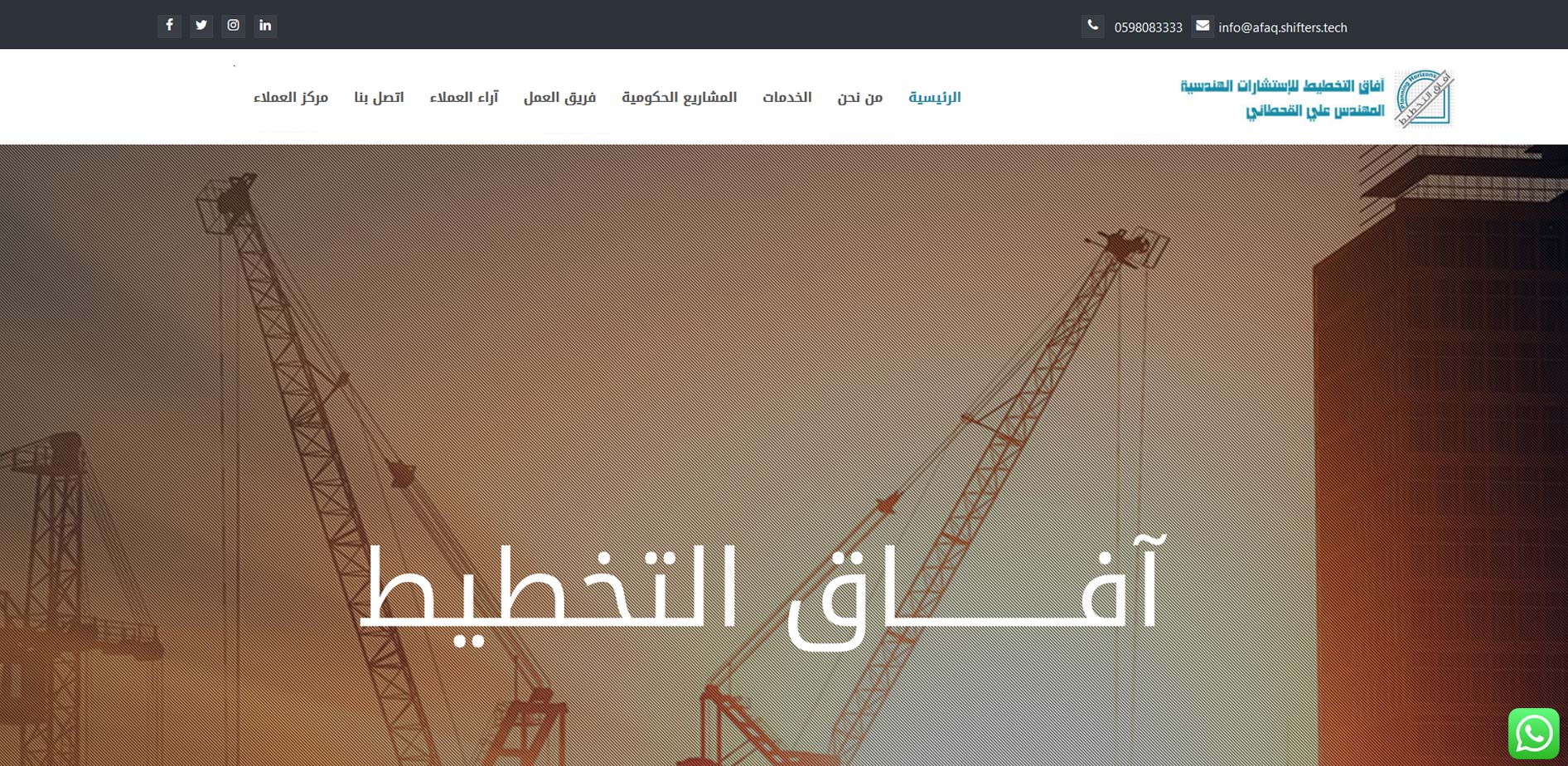
موقع شركة آفاق التخطيط
لقد تم تصميم وتطوير موقع آفاق التخطيط بأحدث اصدار برمجي من لغة PHP على إطار العمل الاكثر حداثة وثباتاً WordPress راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- WordPress CMS
- CSS
- JAVAScript
- Jquery

موقع شركة نوبل
لقد تم تصميم وتطوير موقع نوبل بأحدث اصدار برمجي من لغة PHP على إطار العمل الاكثر حداثة وثباتاً WordPress راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- WordPress CMS
- CSS
- JAVAScript
- Jquery

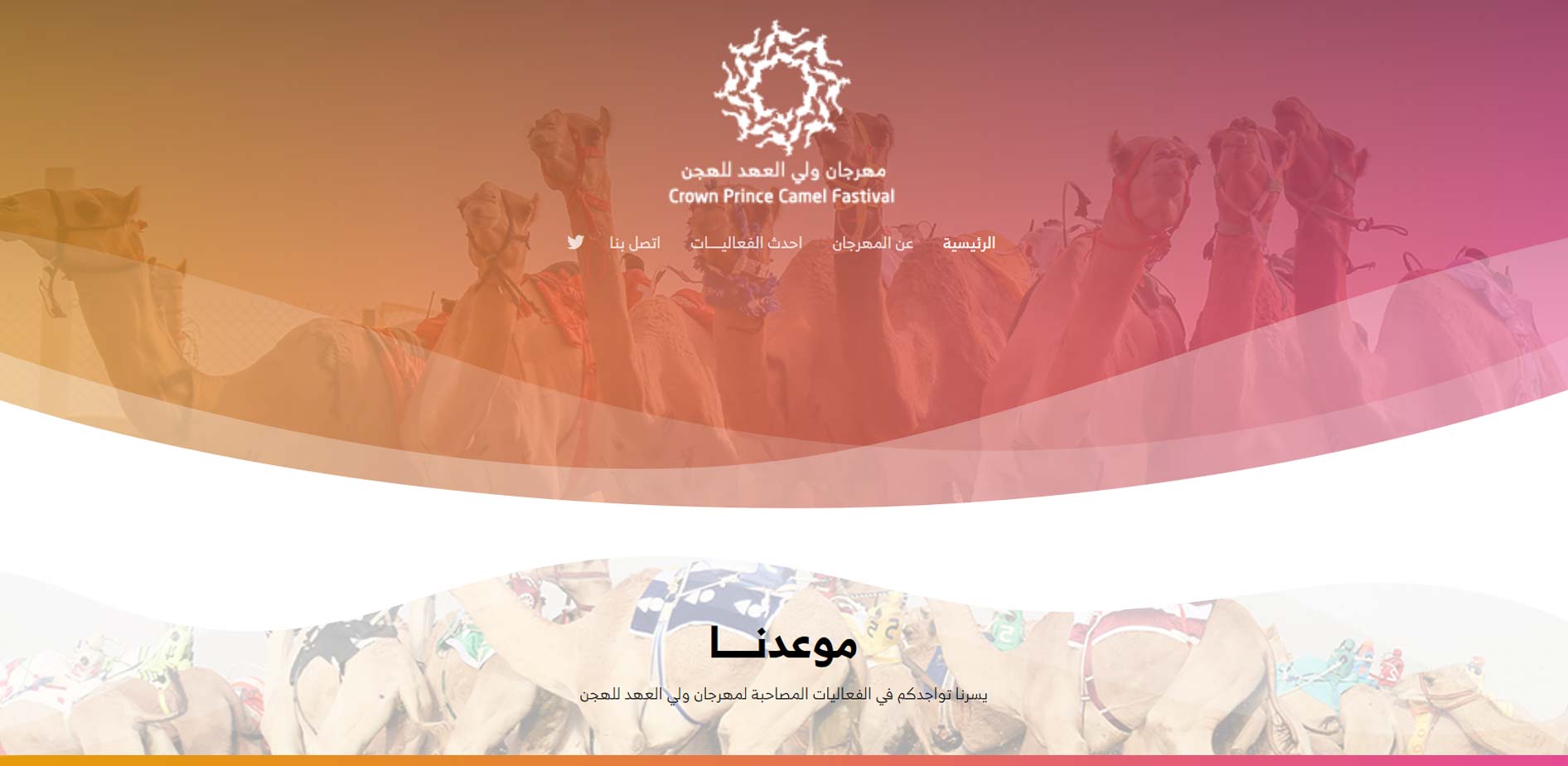
مهرجان ولي العهد للهجن
لقد تم تصميم وتطوير موقع مهرجان ولي العهد بأحدث اصدار برمجي من لغة PHP على إطار العمل الاكثر حداثة وثباتاً WordPress راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- WordPress CMS
- CSS
- JAVAScript
- Jquery

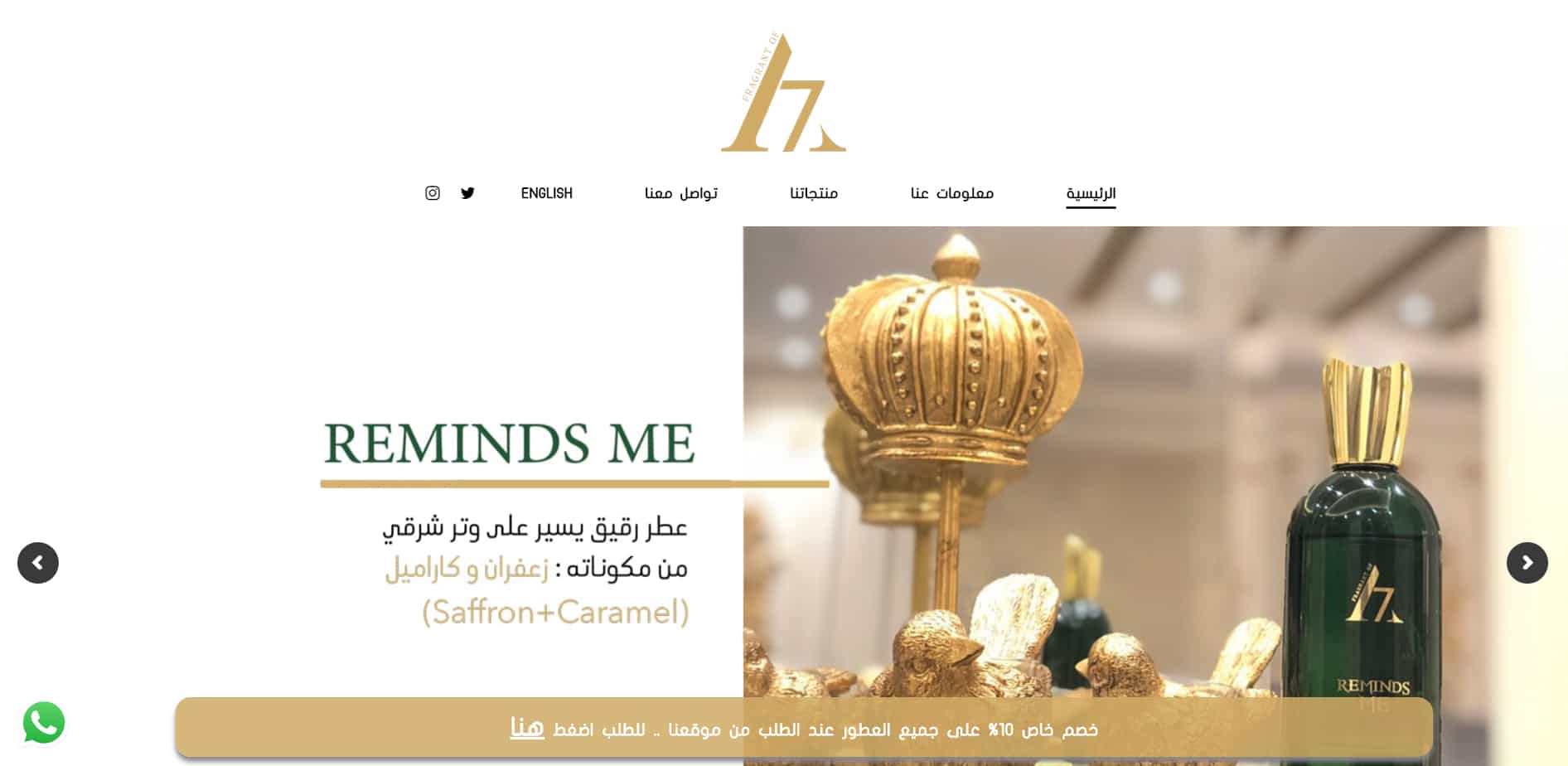
A7 Perfumes
لقد تم تصميم وتطوير موقع A7 Perfumes بأحدث اصدار برمجي من لغة PHP على إطار العمل الاكثر حداثة وثباتاً WordPress راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- WordPress CMS
- CSS
- JAVAScript
- Jquery

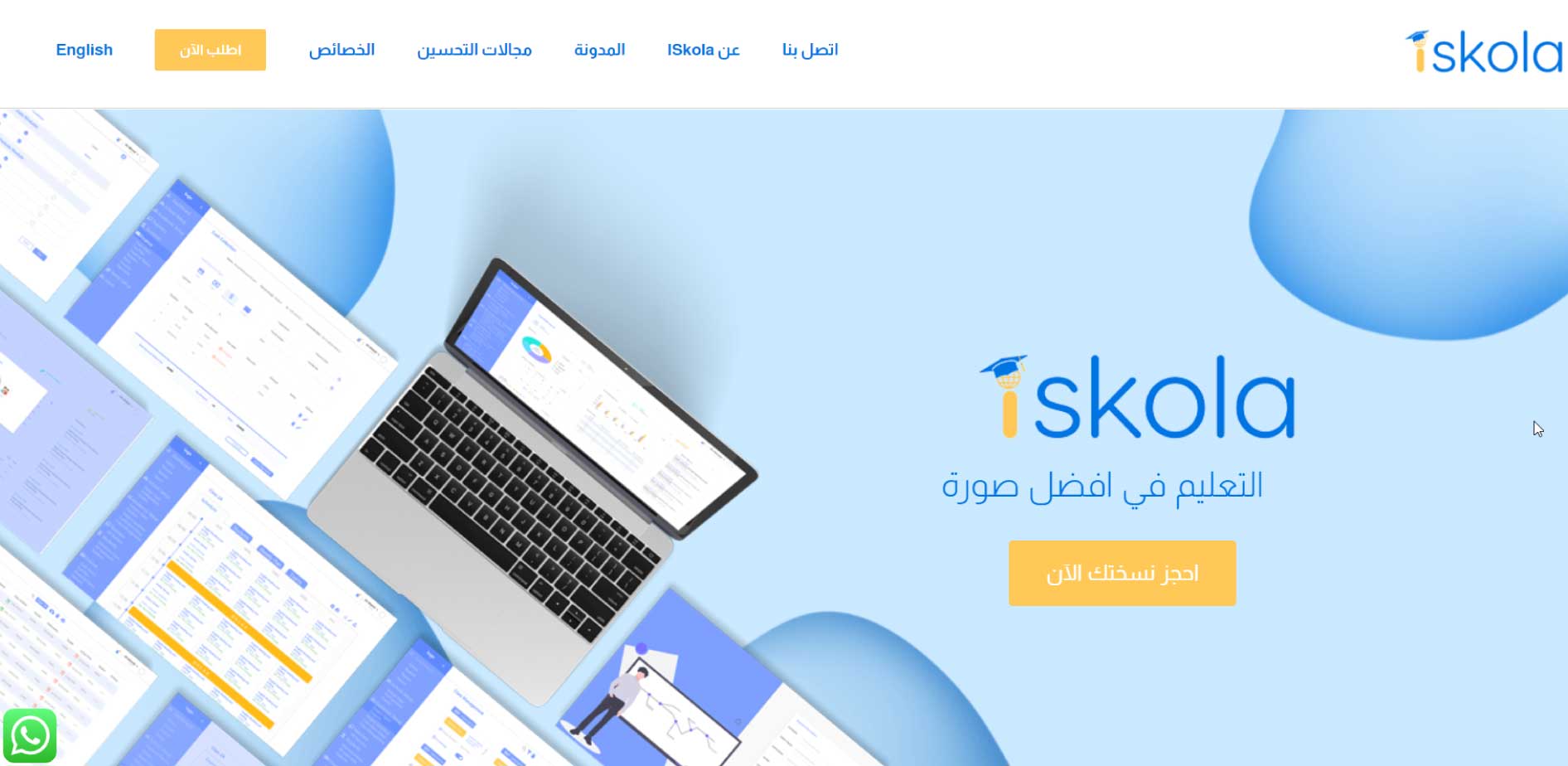
موقع آي سكولا
لقد تم تصميم وتطوير موقع آي سكولا بأحدث اصدار برمجي من لغة PHP على إطار العمل الاكثر حداثة وثباتاً WordPress راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- WordPress CMS
- CSS
- JAVAScript
- Jquery

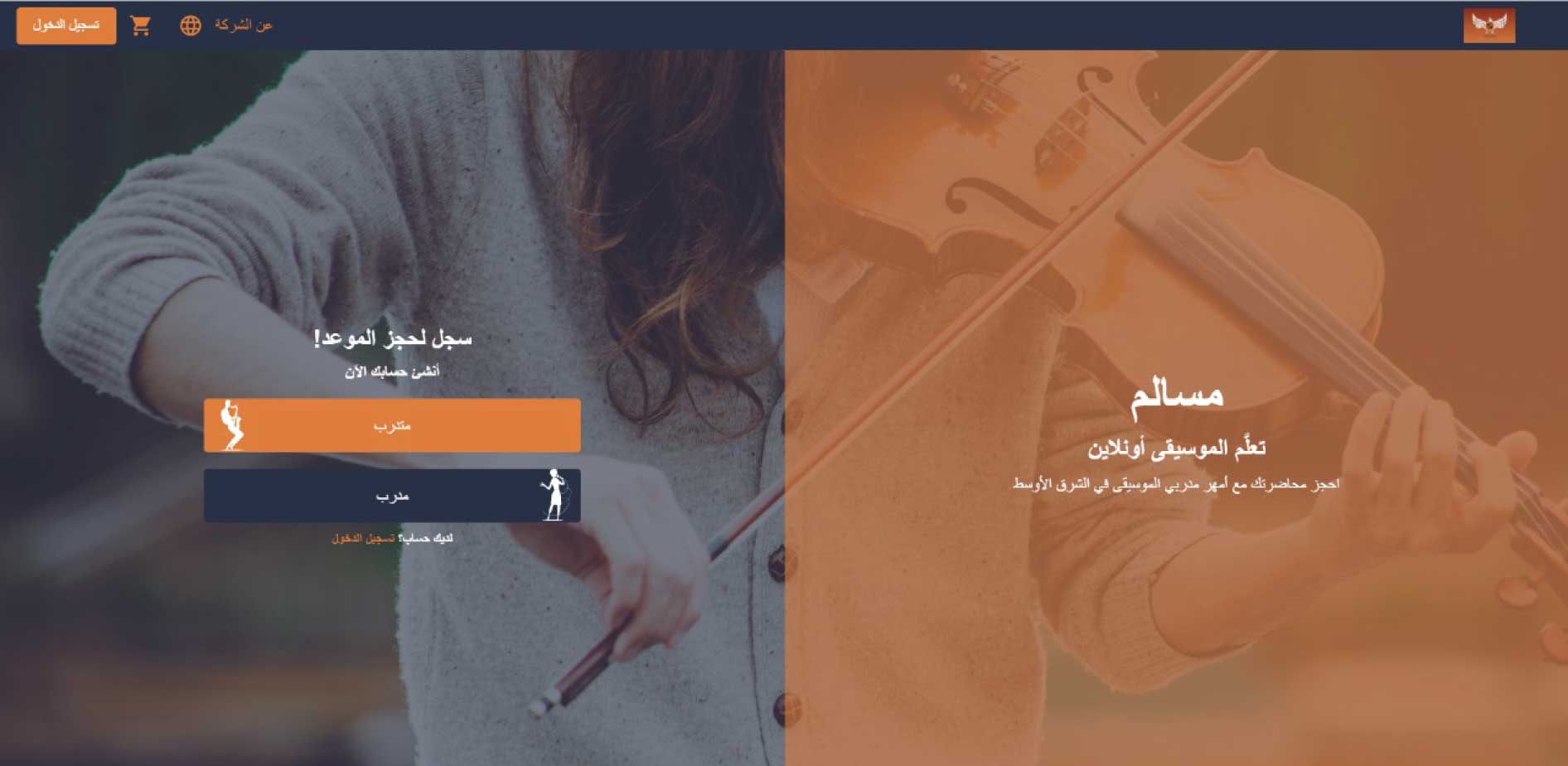
موقع مسالم
لقد تم تصميم وتطوير موقع مسالم بأحدث اصدار برمجي من لغة PHP على إطار العمل الاكثر حداثة وثباتاً Laravel راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- Laravel CMS
- CSS
- Vue JS

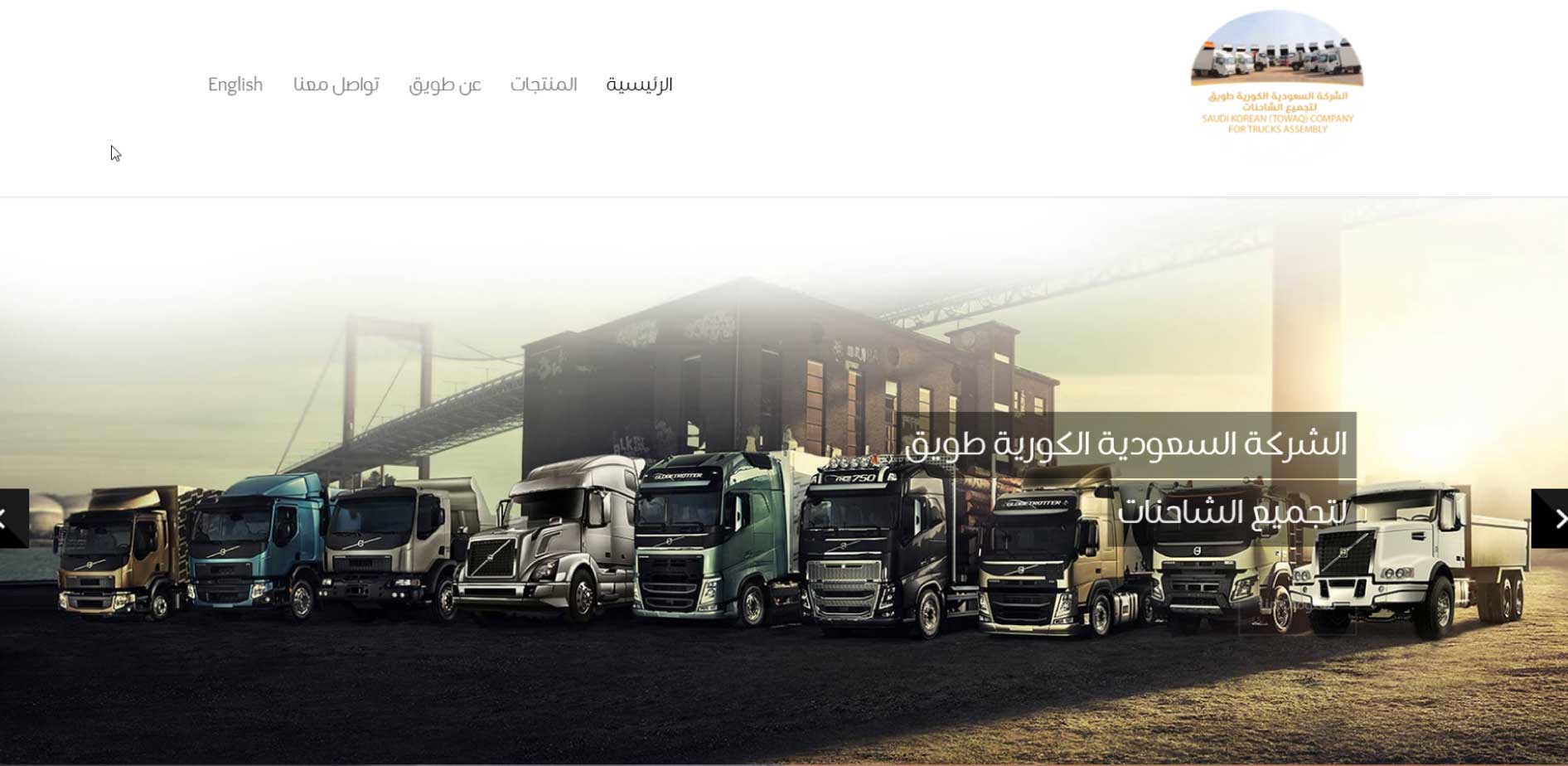
موقع طويق
لقد تم تصميم وتطوير موقع طويق بأحدث اصدار برمجي من لغة PHP على إطار العمل الاكثر حداثة وثباتاً WordPress راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- WordPress CMS
- CSS
- JAVAScript
- Jquery

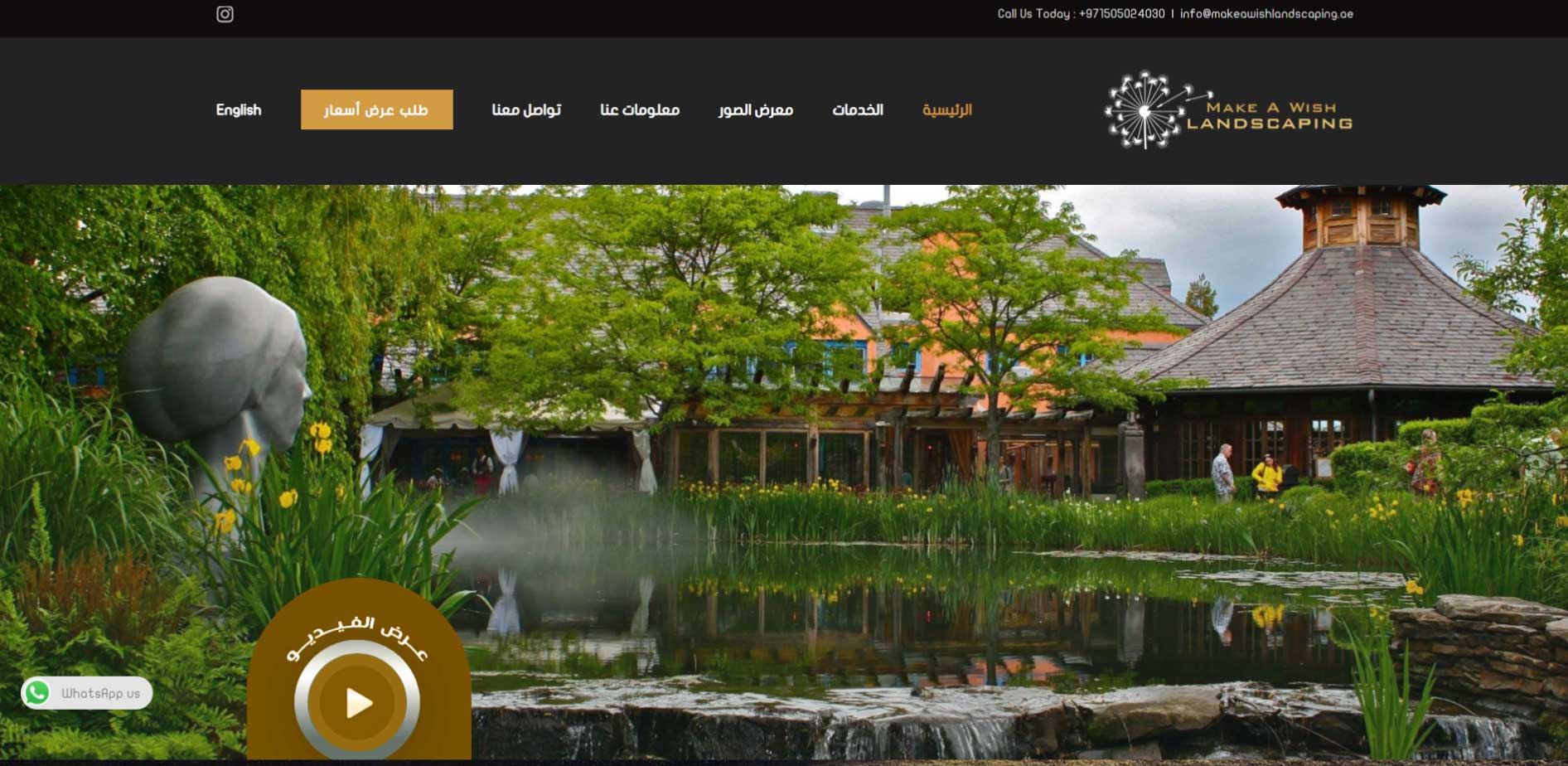
Make A Wish Land
لقد تم تصميم وتطوير موقع Make A Wish Land بأحدث اصدار برمجي من لغة PHP على إطار العمل الاكثر حداثة وثباتاً WordPress راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- WordPress CMS
- CSS
- JAVAScript
- Jquery

تطبيق أكاديمية عالم جدة
لقد تم تصميم وتطوير تطبيق أكاديمية عالم جدة بأحدث اصدار برمجي من لغة Dart على إطار العمل الاكثر حداثة وثباتاً Flutter راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- Flutter
- Dart

Valet
لقد تم تصميم وتطوير تطبيق Valet بأحدث اصدار برمجي من لغة Dart على إطار العمل الاكثر حداثة وثباتاً Flutter راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- Flutter
- Dart

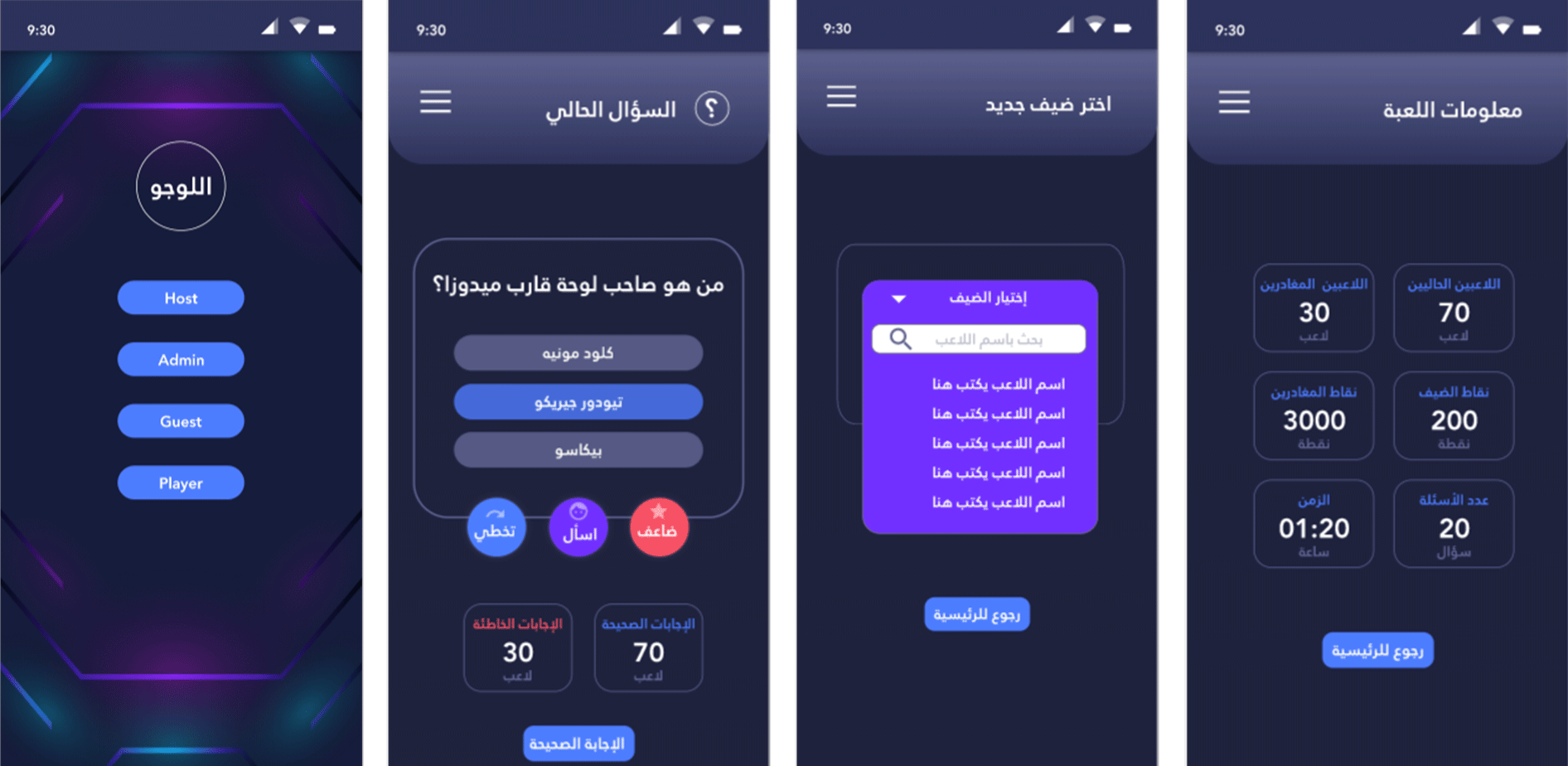
V 100 Game
لقد تم تصميم وتطوير تطبيق أكاديمية عالم جدة بأحدث اصدار برمجي من لغة Dart على إطار العمل الاكثر حداثة وثباتاً Flutter راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- Flutter
- Dart

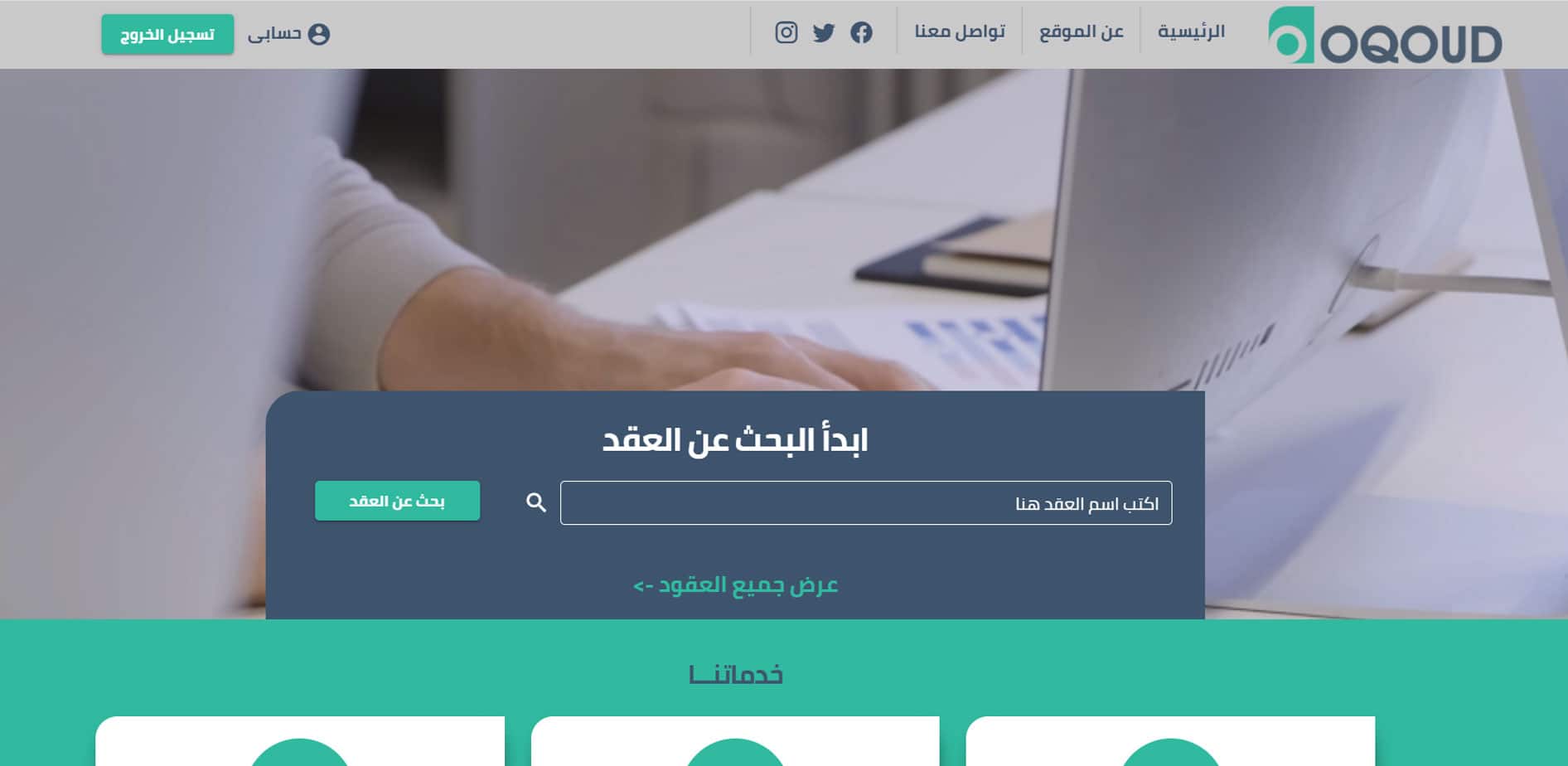
عقود
لقد تم تصميم وتطوير موقع عقود بأحدث اصدار برمجي من لغة PHP على إطار العمل الاكثر حداثة وثباتاً Laravel راعيناً جيــداً تجربــة الاستخــدام الكليــه
التكنولوجيا المستخدمه
- Laravel
- VueJs